| Cursus Joomla | go to : Index - Vorige - Volgende | ||
| Les 25 | Modules (4) | ||
| Syndicate | |||
| Het laatste voorbeeld dat ik ga geven is de module "Syndicate". | |||
| De Syndicate module is een RSS feed. Een RSS feed is een hulpmiddel waarmee je op de vernieuwingen van een website kunt abonneren. Zodra er een nieuw artikel op je site is gepubliceerd, zal de geabonneerde hiervan een bericht krijgen. | |||
| RSS wordt vooral gebruikt bij nieuwssites om je op de hoogte te houden van het laatste nieuws. In Joomla gebruiken we dit, om de bezoekers op de hoogte te houden van nieuwe artikels op de site. | |||
| Klik de knop "Extensies" in de menubalk van het backendgedeelte en kies "Modulebeheer" in het drop-downlijstje. Vervolgens klik je de knop "Nieuw" in het venster "Modulebeheer". | |||
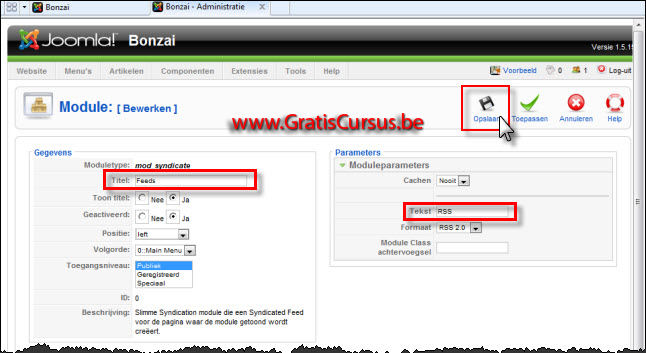
| In het volgende venster selecteer je de module "Syndicate" en klik je de knop "Volgende". In het venster "Module Bewerken" moeten we ook niet veel intypen. Een titel zoals bij elke module en eventueel een tekst die naast het RSS-icoontje wordt geplaatst. Typ je hier niks in, dan wordt de tekst "Feed Entries" weergegeven. Klik de knop "Opslaan" wanneer je klaar bent. |
|||
 |
|||
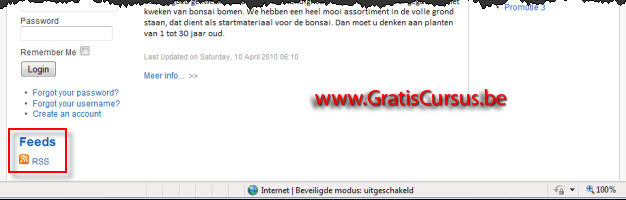
| Wanneer we de frontend bekijken zien we dat onze feeds netjes in de linker benedenhoek is geplaatst. | |||
 |
|||
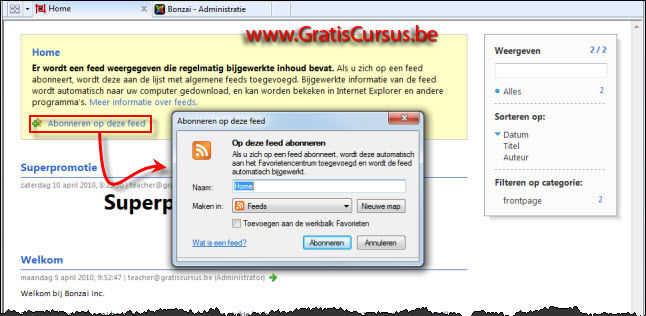
| Klikt de bezoeker deze, dan kan hij/zij zich abonneren op onze feed en wordt deze aan de map "Feeds" onder de "Favorieten" van zijn/haar Browser toegevoegd. | |||
 |
|||
| Willekeurige afbeelding | |||
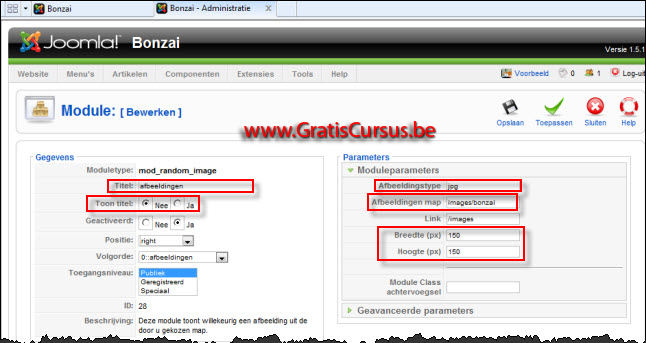
De volgende die ik wil bespreken is de module "Willekeurige afbeelding". Wat je hiervoor nodig hebt is een map op je server die is voorzien van (liefst) meerdere foto's. Vervolgens openen we nogmaals het venster "Modulebeheer", klikken de knop "Nieuw", en selecteren we de module "Willekeurige afbeelding". |
|||
 |
|||
| Tenslotte bekijken we het resultaat in het frontendgedeelte. Herlaad je de pagina of klik je een andere pagina, dan zul je zien dat de foto steeds wijzigt. |
|||
 |
|||
| Index - Vorige - Volgende | |||
copyright © 2012 - gratiscursus.be
![]()